Partner with our expert UI/UX team for custom, user-centered designs that drive results.
Book a free consultation












Projects are most successful when usability issues, user needs, and internal goals are clearly understood from the start. Addressing these factors early in the design phase saves both time and resources, as changes during development can be significantly more costly. Our designs are crafted with a deep understanding of your users, platform, budget and goals to avoid costly oversights and keep your project on track.

Good code follows good design. A UI that fits with your existing tech stack ensures that the front-end interface and back-end infrastructure work seamlessly together. It reduces the need for custom solutions, middleware, or reworks which can save time and budget throughout the development process. Our team has decades of experience helping clients craft the perfect alignment between technology and design.

Our user-centered design approach focuses on creating intuitive, inclusive experiences that inspire loyalty and boost productivity. The result? Higher conversion rates and lasting user satisfaction. We use an iterative UX workflow to continuously refine designs based on user feedback and research. This process helps us address potential issues early and ensures that each iteration aligns more closely with user needs and business goals.
Contact us and learn more
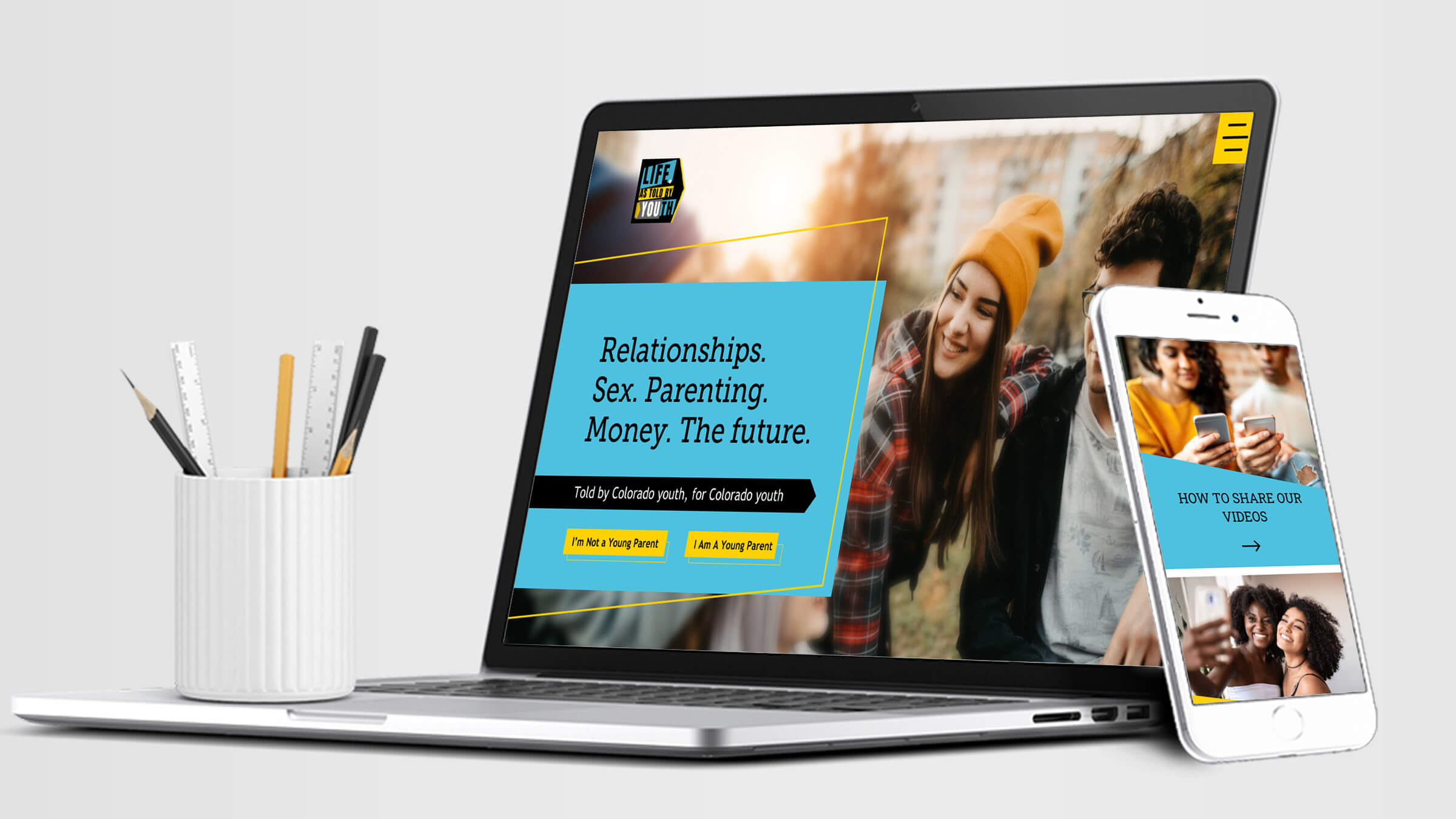
Codon Learning aims to transform STEM education in higher learning by leveraging pedagogy and technology. The founders envisioned a platform that would help instructors design high-structure courses and make learning more accessible for students.
Chronos was brought on to assist in creating Codon’s MVP, with a focus on defining the student-facing portion of the platform. The problem to solve? Most new students don't know how to effectively study and prep for high intensity STEM classes. As a result there are significant gaps in learning outcomes and a high rate of students dropping out of STEM.
To better understand the problem, Chronos and Codon conducted an in-depth research initiative. It revealed that new STEM students often lack the skills to identify specifically what they don't understand about a subject. They needed a tool that would help them identify these concepts so they could take take a targeted approach to their studying. UX methods utilized:


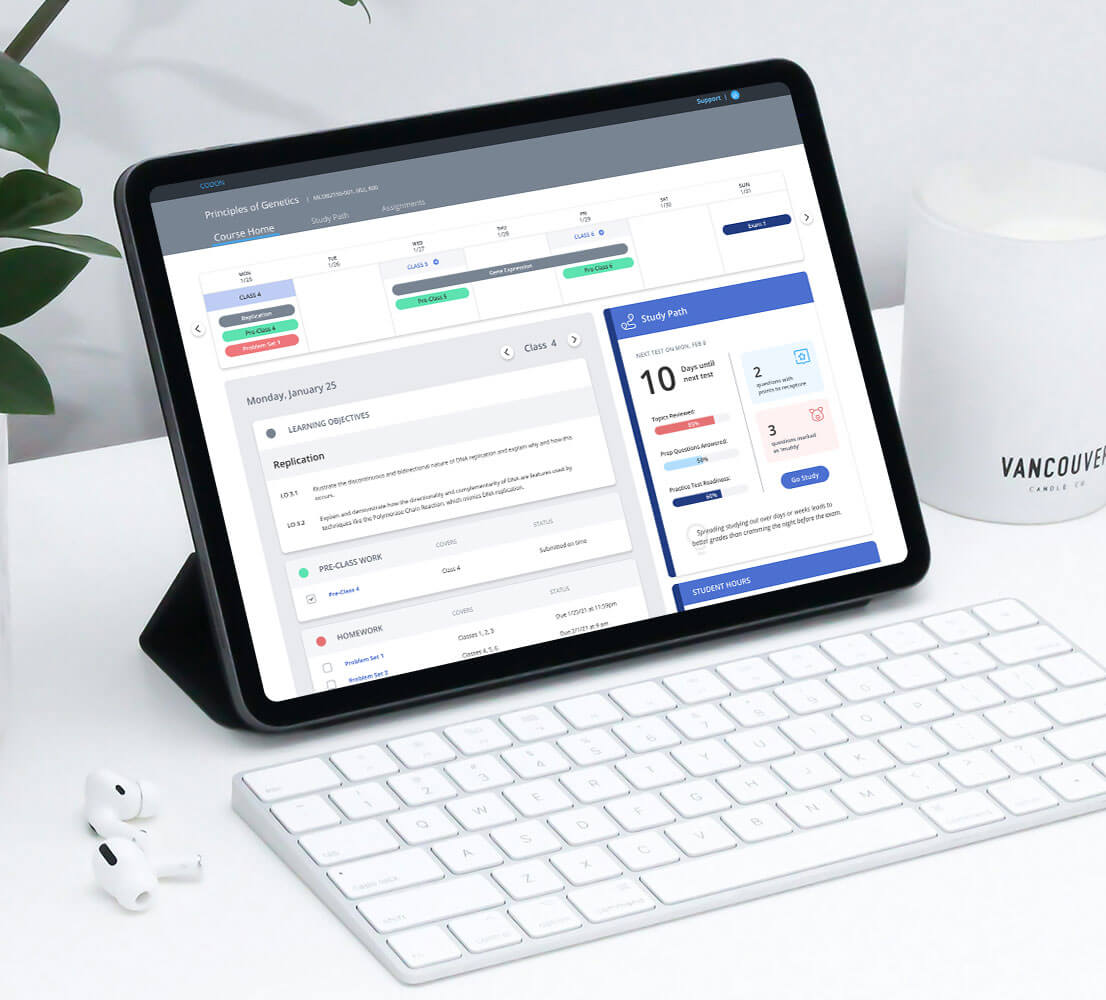
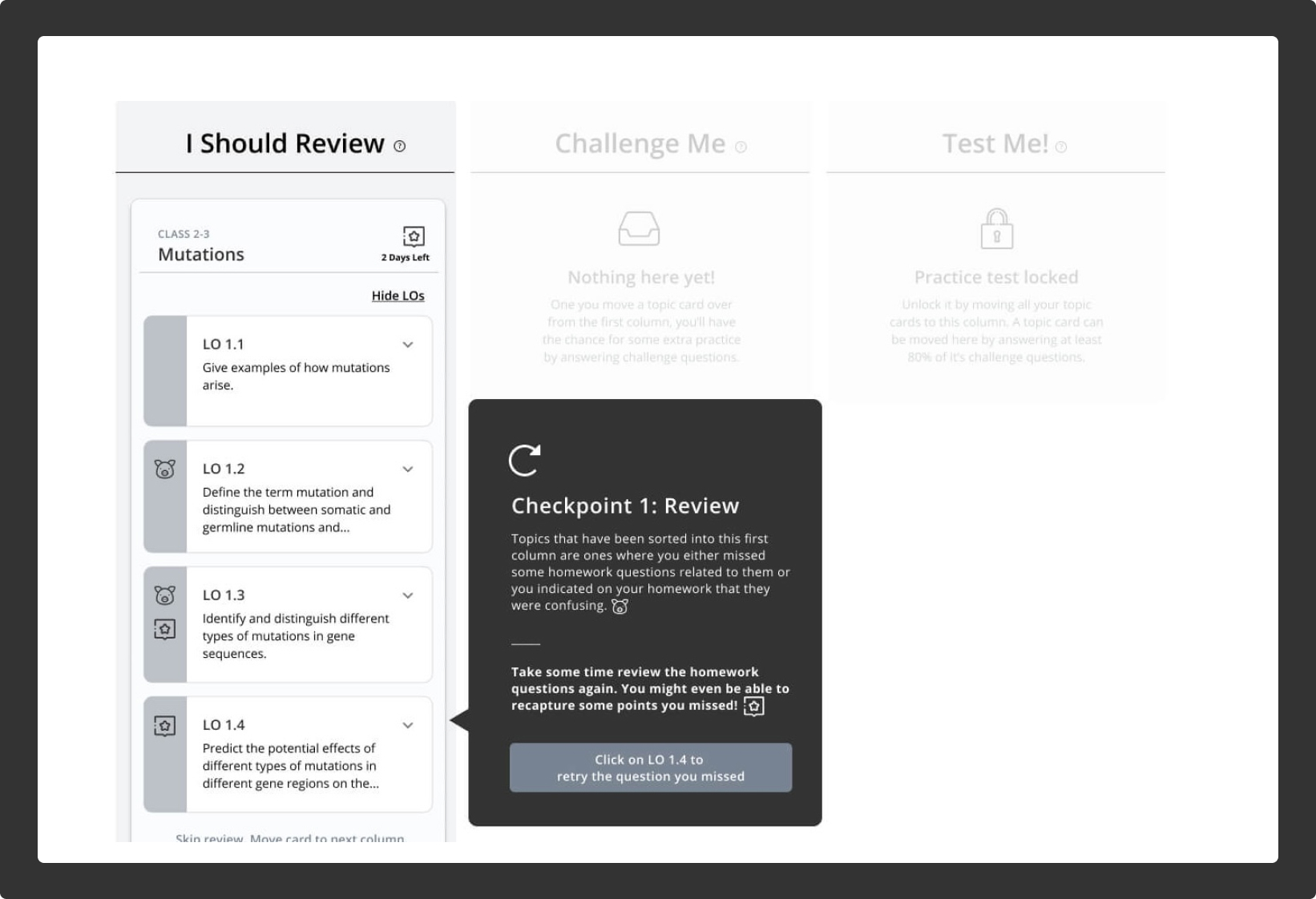
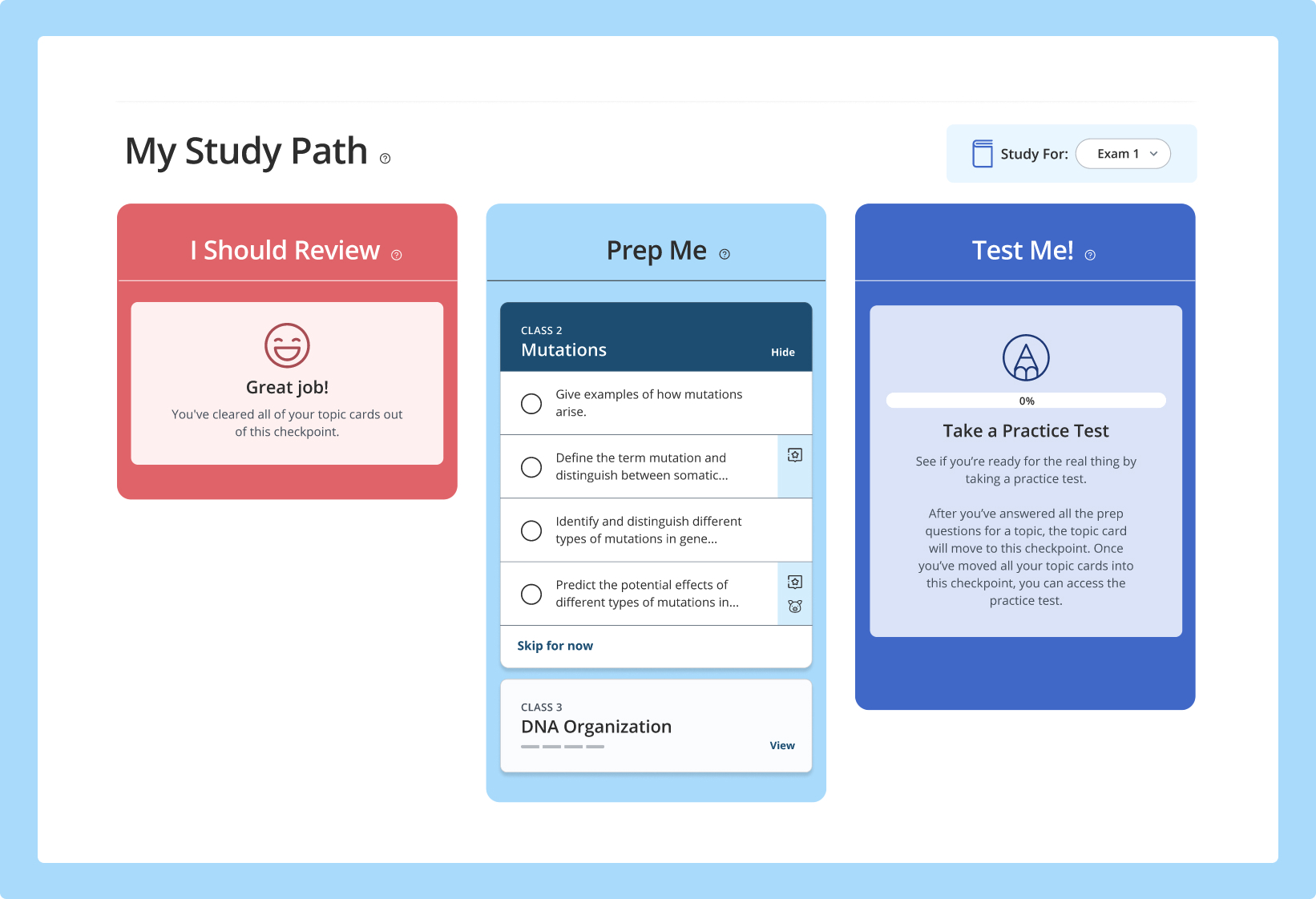
The solution was to integrate a feature called the Study Path into Codon's student platform—an interactive dashboard that would add structure to homework and exam prep. The premise:
Iterative prototypes of the Study Path were built by the Chronos team and tested qualitatively by genetics and biology students at the University of Colorado Boulder. It was rolled out as part of the Codon platform in 2022 and is currently used in well over 400 college-level STEM courses nationwide.
Student reception of the Study Path has been positive and a recent study showed that it not only enhanced student performance, but also eliminated performance gaps for the least-prepared students.

Our team carefully curates color, artwork, typography, and micro animations to ensure a seamless design across every screen size. But we don’t stop at creating beautiful page mockups. We develop component libraries and design systems that make your design scalable for future growth and easily maintainable across diverse teams, fostering both consistency and efficiency.
Let's work together.jpg)
In early 2024, the Polyclinic Plastic Surgery Center underwent a strategic merger with Optum Health, emerging as Optum Plastic Surgery. To align with the brand identity of its new parent company, Optum PS enlisted Hero Marketing to develop a cohesive visual language for the clinic. The Chronos design team was brought in to translate that language into a dynamic, modular website. Deliverables included:
The initial phase of the project focused on building a comprehensive design system. Guided by Hero’s design concepts, the Chronos team began by developing a responsive typographical system that maintained readability and style across multiple screen sizes. Following this, a carefully curated color palette was established, meeting WCAG accessibility standards to ensure inclusivity and usability for all users. Spacing guidelines were then implemented to bring structure and visual clarity to each layout. Finally, a robust library of UI elements was created—including buttons, links, and navigation components—with distinct states defined for each.
.jpg)
.jpg)
Building on these foundational elements, Chronos designed a comprehensive library of responsive content components. This modular approach enabled the team to rapidly produce a variety of unique page layouts by combining components like hero banners, image galleries, testimonials, service highlights, and call-to-action sections. The result was a scalable design that could accommodate future content needs and updates efficiently, ensuring that every page felt cohesive and visually appealing across all devices.
Chronos is an interactive design and development agency based in Denver, Colorado. Our broad expertise in digital technologies is crucial in providing solutions that benefit our clients from a technological, functional and financial aspect. Over 26 years, we have been extremely effective in delivering consistently high-quality results for clients ranging from Fortune 500 enterprises to local non-profit organizations.
Learn more